
こんにちは、コトサワです
今回は、当ブログのデザインカスタマイズでも大活躍している「特定の記事ページにCSSデザインを反映させる方法」をご紹介します
ブログのカスタマイズを行う際には、事前に必ずバックアップをとっておいてください
当記事を参考にカスタマイズをした場合のデザイン崩れや反映不足は全て自己責任でお願い致します
特定の記事ページにCSSデザインを反映させる方法
結論から言うとstyleタグを使います
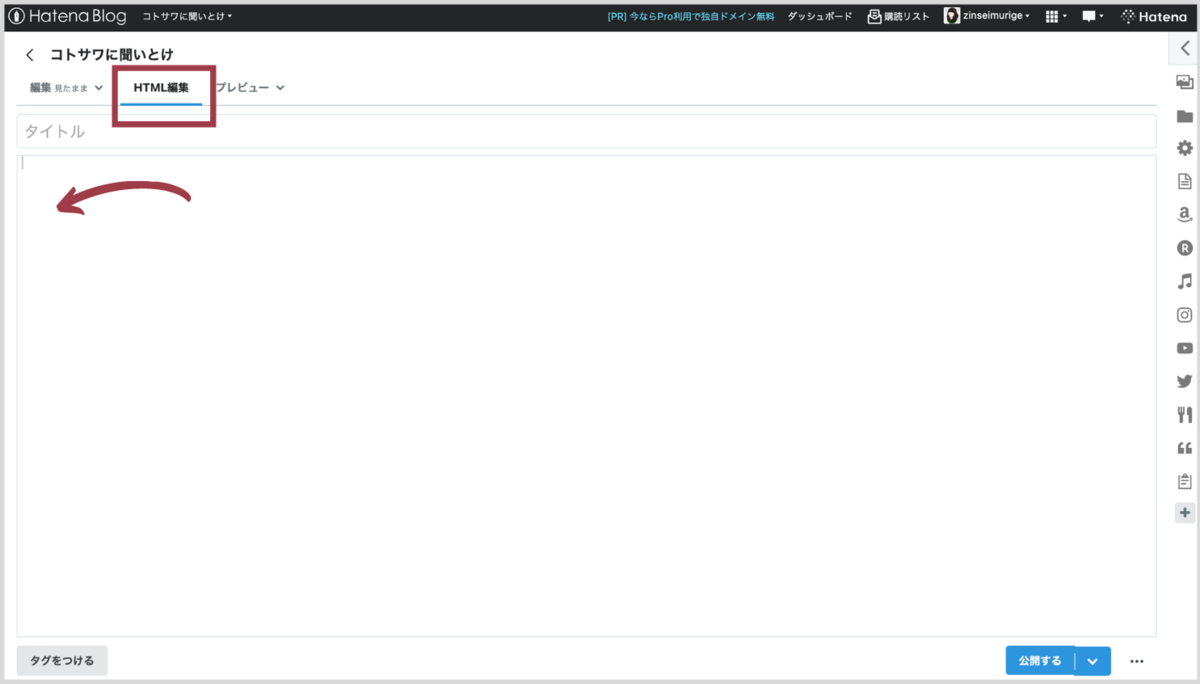
記事編集画面の「HTML編集」内で、その記事に使いたいCSSコードを入力します

その際に、コードを<style>で囲ってください
具体的な記述方法はこんな感じです
<style>
使いたいSCCコード
</style>
このコードを「HTML編集」の空いているところに貼る、ただそれだけです
使いたいCSSコードの部分は、自分の使いたいコードを入れ直してくださいね
<style>で囲えば、記述した文字そのものは無表示になり、デザインのみ反映するその記事専用のスタイルシートになります
styleタグ使用の注意点
とっても便利なstyleタグですが
覚えておくべき注意点がいくつかあるので、簡単にまとめておきます
デザインの重複に注意
ブログ全体のCSSコードとstyleタグ内のCSSコードが同じ要素を指定している場合、デザインが重複してしまい、思い通りの結果にならないことがあります
またスタイルタグ内でも複数の指定がぶつかり合うことがあるかもしれません
自分が使いたいデザインが全て反映されているか、プレビューで随時確認しながら作業を進めましょう
ページ内に表示する記事数は1記事に設定しておく
記事のHTML内に書き込んだstyleタグの適応範囲は、その記事が開いている1ページ丸ごとです
つまり、もしその記事の下に別の記事が続いていたら、その別の記事にもstyleタグ内のCSSが反映してしまうということです
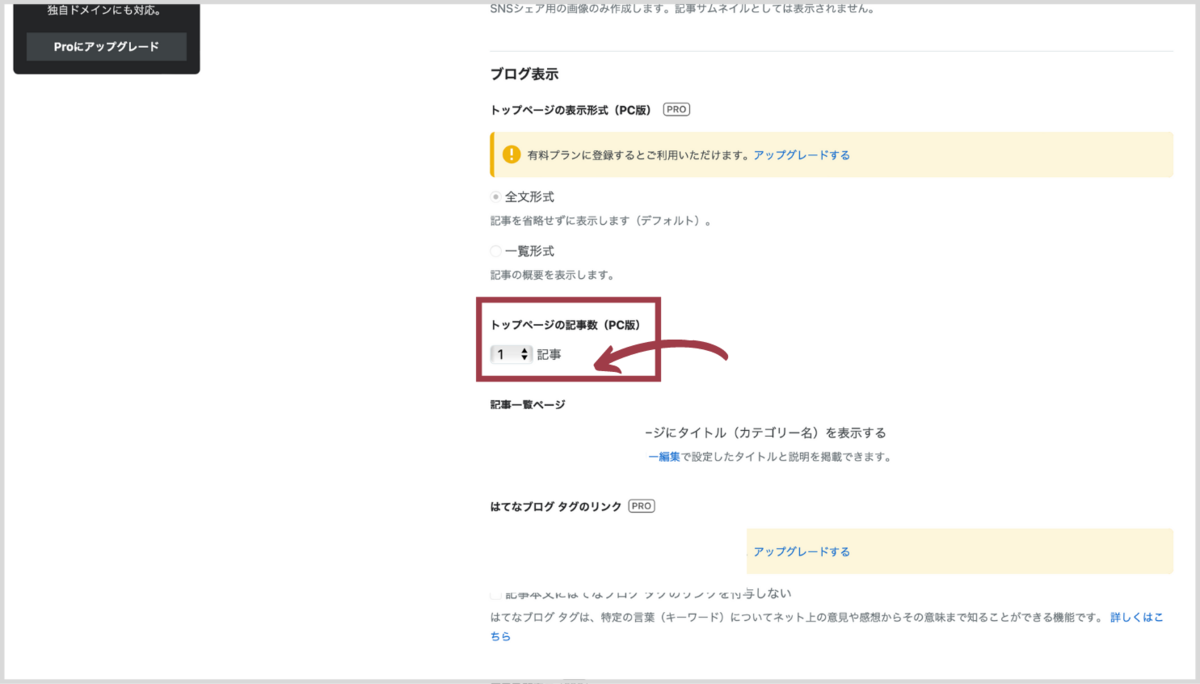
これを防ぐためには、個人の設定で、1ページに表示する記事数を1に設定する必要があります
「ダッシュボード」→「設定」→「詳細設定」→「トップページの記事数」から設定できます

コトサワに聞いとけでの活用例
当ブログ「コトサワに聞いとけ」では、今回のstyleタグを活用して、はてな無料版でもできる有料ブログ風のトップページをつくっています
具体的な方法としては、1つの記事をトップページ風に改造して、その記事が常にブログのトップに表示されるように設定するというものです
記事をトップページ風に改造するには、トップページに見えるように”記事”っぽさをなくさなくてはいけません
そのためにタイトルや更新日、ページャー等を消す必要があったのですが、styleタグのおかげで、簡単に設定を済ますことができました
私がトップページ風記事に書き込んでいるコード(一部)は、こんな感じです
<style>
.entry-header{display:none;}/*記事ヘッダー消える*/
</style>
具体的な方法やコードはこちらの記事にまとめています
まとめ
今回ご紹介した方法は、私が実際に現在進行形でブログのデザインカスタマイズに利用しているものです
今のところデザイン崩れ等は起こさず、利用を続けることができています
ただデザインの記述が長くなればなるほど、反映しづらくなったり、ページの読み込みに時間がかかるのは事実です
利用の際には、その点もご注意ください
この記事がみなさんのブログカスタマイズのお役に立てば嬉しいです
当記事の内容はブログカスタマイズにご自由にご利用いただけます
お時間のある方はこちらの記事もお読みください
リンクボタンを画面いっぱい均等に並べる方法をご紹介しています