
こんにちは、コトサワです
無料版はてなブログでトップページもどきを作成しているときに、文字がセンター表示で等間隔に横並びのリンクボタンを自作しました
私のようにメニューバーを自分で作成したい場合などに便利だと思うので、備忘録としてここに記録しておきます
ご自由にご活用ください
リンクボタンの横並びは3パターン
まずはじめに完成形のボタンをご覧ください
例として、3つのボタンを1列に並べていますが、2つでも4つでも自由に設定できます
※本来はリンクを貼りますが、ボタンの数が多いので貼っていません
デザインの確認としてご覧ください
横並びのパターンは3種類作れます
①ただ横に並べるだけ
1つ目はボタンをただ横一列に並べただけパターンです
ボタンの横幅を指定していないので、文字数でボタンの長さが伸びます
タイトルの長さがバラバラだと、若干見栄えが悪いです
②サイズ指定
2つ目はボタンの横幅を指定するパターンです
横幅を完全に指定するので、文字数に関係なく幅を揃えることができます
スマホかパソコンかどちらかのサイズに合わせないといけないのが欠点です
今回はパソコンに合わせてるので、スマホだとボタンが重なって見えると思います…
③画面サイズに合わせて均等
3つ目は全ての欠点をカバーした完全版です
スマホ・パソコンに関係なく、画面サイズに合わせてボタン自身がサイズを調整します
ボタンのサイズは伸びますが、タイトルはセンターに表示する設定なので、見栄えもいいです
ボタンの間隔も調整可能です
横並びのリンクボタンの作り方
横並びのリンクボタンの作り方を説明します
ブログのカスタマイズを行う際には、事前に必ずバックアップをとっておいてください
当記事を参考にカスタマイズをした場合のデザイン崩れや反映不足は全て自己責任でお願い致します
大まかな流れはこんな感じです
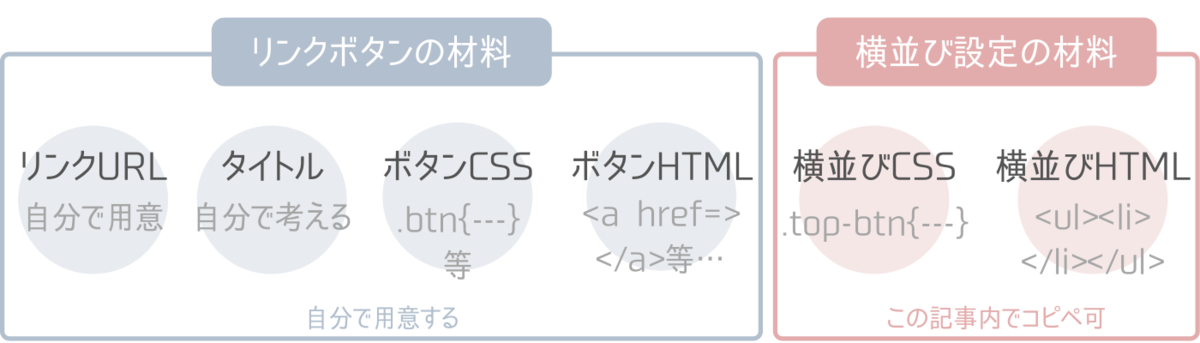
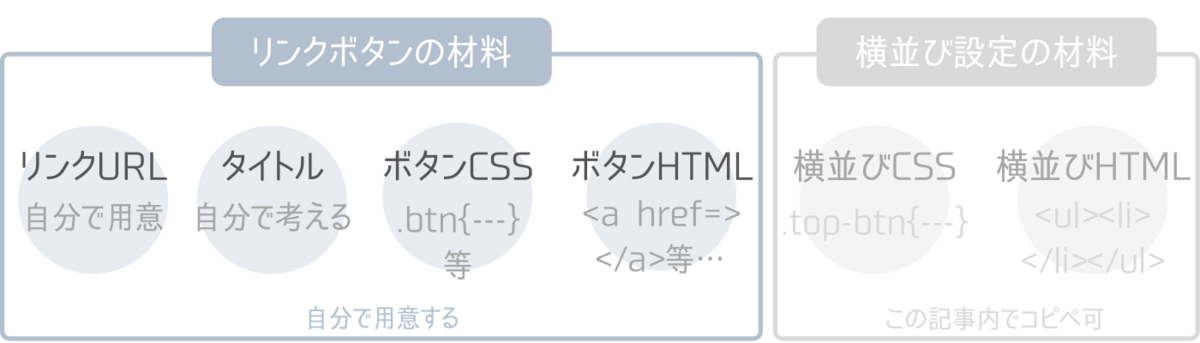
材料の表を用意しました
リンクボタンそのものの作り方は記載しないので、自分で準備してください

横並びリンクボタンの作り方を画像付きで分かりやすく解説
STEP 01
リンクボタンを用意する
記事に使いたいリンクボタンを用意してください(既に愛用しているリンクボタンがあればそれでOKです)
リンクボタンの作り方がわからないよ〜という方は
フジブロっ!さんのコチラの記事がオススメです
私の愛用しているボタンもコチラの記事を参考にさせていただきました
(紹介されているリンクボタンの形や影を自分好みにカスタマイズして利用しています)
リンクボタンを作るのに必要なものは下の図の4つです

ボタンのHTMLは<a>タグが多いですが、他のタグでも大丈夫です
(私が愛用しているリンクボタンのHTMLが<a>タグなので、本記事の説明は<a>タグを例として説明しています)
STEP 02
横並びのコードを設定
リンクボタンが用意できたら、さっそく横並びの設定をしましょう

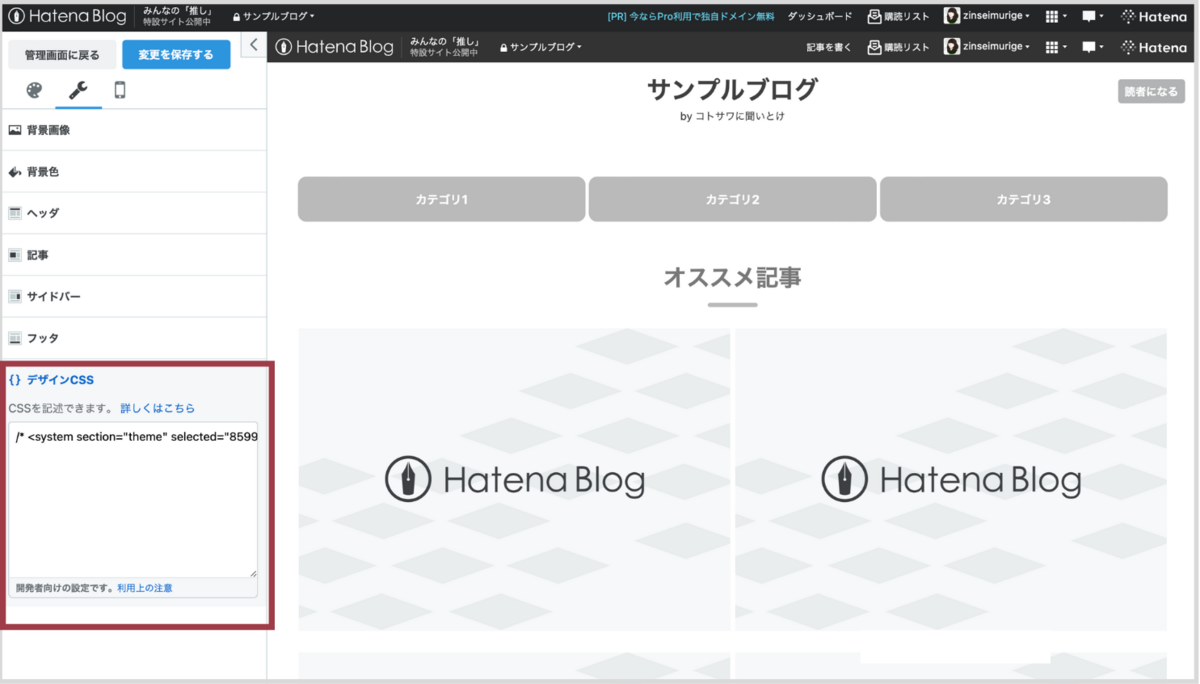
(1) 下のコードを「デザインCSS」に貼り付けてください
/*3つ並びボタンCSSコード*/
.top-btn{
display: flex;
flex-wrap:wrap;
}
.top-btn li {
width: calc(100%/3);/*3つ並べる場合*/
padding:0 2px;/*左右に余白を入れる場合*/
box-sizing:border-box;
}
.top-btn li img {
max-width:100%; /*はみだしを防ぐ*/
height: auto; /*縦横比を維持 */
}このコードは3つのボタンを横並びにするということで
数字が3になっていますが、2つがよれば2、4つがよれば4など、オレンジの数字を書き換えてください
「top-btn」は、仮の名前なので変更可能です
1つの記事の中に2種類の横並び(”2つ並びと3つ並び”など)を作る場合には、オレンジの数字をそれぞれ書き換えた2つのコードを作る必要があります
その時は「top-btn」の部分もコードごとに名前を変えなくてはいけません
「top-btn1」「top-btn2」など分かりやすく覚えやすい名前がオススメです
貼り付け場所は、はてなブログでいうと
「ダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」です

数字と「top-btn」の編集が終わったら、必ず内容を保存してください
(2) 記事に貼り付けるHTMLコードを準備します

下のコードをパソコンのメモ機能などの貼り付け、中身を編集します
<!--並びボタンHTML-->
<ul class="top-btn" style="list-style: none; padding-left: 0;">
<li><ボタン1のHTMLコード></li>
<li><ボタン2のHTMLコード></li>
<li><ボタン3のHTMLコード></li>
</ul>「top-btn」は、先ほどのCSSで設定した名前を入れてください
<ボタンのHTMLコード>のところは、自分で用意したリンクボタンのHTMLコードを入れてください
私のリンクボタン(<a>タグ)を例にすると
<a href="リンクURL">タイトル</a>
を<ボタン○のHTMLコード>に入力する感じです
ここに入れるコードは、<a>タグ以外の他のタグのコードでも大丈夫です
ボタンの数に合わせて
<li><ボタン1のHTMLコード></li>
このコードを減らしたり増やしたりしてください
<ボタンのHTMLコード>内に入力が必要なところがあれば書き込んでください

自分で用意した「リンクURL」や「タイトル」を「ボタンHTML」内の該当場所に入れる感じです
STEP 03
ボタンのCSSコードを編集
次にリンクボタンのデザインを編集します(コピペだけで完成するので、難しくありません)

自分で用意したリンクボタンのCSSコードを開きます
デザインCSS内で編集をすると、誤って他のコードを消してしまう可能性もあるので、パソコンのメモ機能等にペーストするのがお勧めです
ちなみに私のボタンCSSはこんな感じです
.link-btn {
text-decoration: none!important;
color: #fff!important;
font-weight: bold;
display: inline-block;
padding: 10px 15px;
border-radius: 10px;
box-shadow: none;
transition: .2s;
} このコードに、ボタンを綺麗に横並びにするために必要なコードを足したり書き換えたりします
(用意したコードが私のものと若干違っても、以下の編集を行えば問題ありません)
最初に説明した通りデザインのパターンは3つあるので、順番に説明します
①ただ横に並べるだけ
ボタンをただ横に並べるだけのパターン①に追加のコードはありません
STEP2で編集した横並び設定のHTMLを記事に貼り付け、プレビューを確認すると、既にボタンの横並びが完了していると思います
②サイズ指定
サイズ指定のパターン②は、このコードが必要です
display: inline-block;/*サイズ指定可能な表示*/
padding: 10px 15px;/*縦サイズ*/
width: 80px;/*横サイズ*/リンクボタンのCSSを見て「display」「padding」「width」があるか確認しましょう
私のコードだと…
.link-btn {
text-decoration: none!important;
color: #fff!important;
font-weight: bold;
display: inline-block;
padding: 10px 15px;
border-radius: 10px;
box-shadow: none;
transition: .2s;
} 「width」がありませんでした
なので、「padding」の下に「width: 80px;」と追加します
「80px;」は横幅のサイズなので、あとでプレビューで確認しながらサイズを調整してください
それから「display」は必ず「inline-block」にしてください
コードの編集が終わったら「デザインCSS」に貼り付け保存します
③画面サイズに合わせて均等
完全版のパターン③は、このコードが必要です
justify-content: center; /*左右間で中央*/
align-items: center;/*上下間で中央*/
display: flex;/*画面に合わせてサイズが変わる*/
flex-wrap:wrap;/*要素の折り返し設定*/
リンクボタンのCSSを見て「display」「flex-wrap」「justify-content」「align-items」の4つがあるか確認しましょう
私のコードだと…
.link-btn {
text-decoration: none!important;
color: #fff!important;
font-weight: bold;
display: inline-block;
padding: 10px 15px;
border-radius: 10px;
box-shadow: none;
transition: .2s;
} 「display」がかろうじてありましたが、指定が「inline-block」になっているので
「flex」 に変更します
他の「flex-wrap」「justify-content」「align-items」は、グループの中に新しく書き加えます
コードの横に「!inportant」と書き込むと、優先度が上がります
コードの編集が終わったら「デザインCSS」に貼り付け保存します
STEP 04
完成
STEP3までの手順が完了したら、STEP2で編集した横並び設定のHTMLコードを記事に貼り付けます

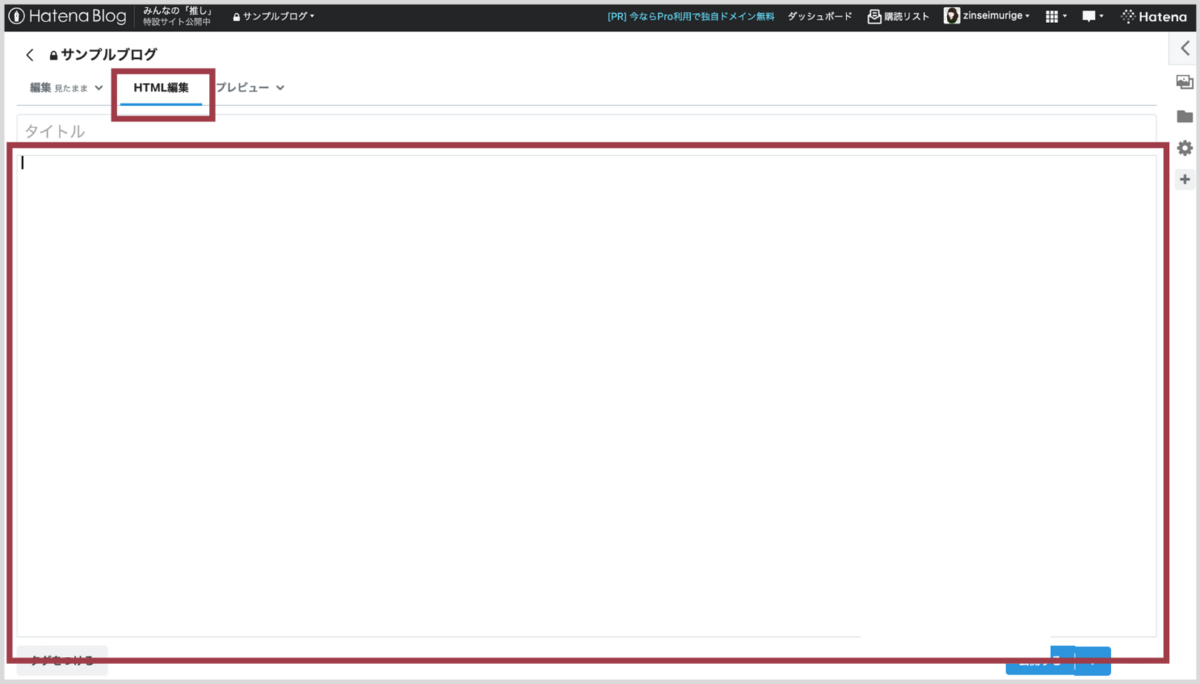
貼り付けは「HTML編集」の画面にしてください

貼り付けたら、プレビューで仕上がりを確認してください
全ての手順を正しくこなしていれば、ボタンが綺麗に横並びに表示されているはずです
コピペOK!コトサワの横並びリンクボタン
長々とした手順説明で設定が億劫になってしまった方のために、コピペだけでパターン③の完全版が完成するCSSコードとHTMLコードを置いておきます
コトサワが実際に利用しているコードです
色やボタンの形等は変えていただいて構いません
リンクボタンのコードは冒頭でご紹介したフジブロっ!さんのコードを一部編集したものです
手順はたった2つです

/*3つ横並び設定*/
.top-btn{
display: flex;
flex-wrap:wrap;
}
.top-btn li {
width: calc(100%/3);/*3つ並べる場合*/
padding:0 2px;/*左右に余白を入れる場合*/
box-sizing:border-box;
}
.top-btn li img {
max-width:100%; /*はみだしを防ぐ*/
height: auto; /*縦横比を維持 */
}
/*リンクボタンデザイン設定*/
.link-btn {
text-decoration: none!important;
justify-content: center; /*左右間で中央*/
align-items: center;/*上下間で中央*/
color: #fff!important;
display: flex!important;/*画面に合わせてサイズが変わる*/
flex-wrap:wrap!important;/*要素の折り返し設定*/
font-weight: bold;
padding: 10px 15px;
border-radius: 10px;
box-shadow: none;
transition: .2s;
}
.link-btn:hover {
box-shadow: none;
transform: translateY(2px);
opacity: .8;
}
/*ボタン色設定*/
.colorname1 {
background: #***;
}
.colorname2 {
background: #***;
}
.colorname3 {
background: #***;
}
このコードで、横並びの設定とボタンのデザインが完成します
以下の場所は、自分で入力が必要です
・赤色の数字は、横並びにするボタンの数です
数を変えれば、横並びにするボタンの数が変わります
・オレンジの「***」に自分が使いたいボタンの色番号を入力してください
・水色の「colorname」のところは、半角英数字で色の名前を入れてください
分かりやすく短い「pink, aka, ao, kuro…」などがオススメです
複数の色を使いたい場合は、その数だけコードを追加してください
上のコードは3つの色が入力できるように、3つ分のコードを用意しています
デザインCSSにコードを貼り付けたら、必ず保存をしてください
2. 横並びボタン用HTMLコードを記事に貼り付ける

<ul class="top-btn" style="list-style: none; padding-left: 0;">
<li><a class="link-btn colorname1" href="リンクURL1">タイトル1</a></li>
<li><a class="link-btn colorname2" href="リンクURL2">タイトル2</a></li>
<li><a class="link-btn colorname3" href="リンクURL3">タイトル3</a></li>
</ul>
このコードを、横並びボタンを置きたい場所に貼り付けてください
貼り付ける際には、「見たまま編集」ではなく「HTML編集」の画面に貼り付けてください
HTMLコードも自分で入力する場所があります
・水色の「colorname」のところは、CSSコードの際に決めた色の名前を入れてください
・オレンジの「リンクURL」はボタンに紐付けたいリンクのURL、「タイトル」はボタンのタイトルを入れてください
<li>-</li>の数がリンクボタンの数です
<li><a class="link-btn colorname" href="リンクURL">タイトル</a></li>
1列に並べたいボタンの数に合わせて、このコードを増やしたり減らしたりしてください
全ての入力が終わったら、プレビューで仕上がりを確認してください
リンクボタン以外の要素でも使えます
今回ご紹介した方法は、リンクボタン以外の要素にも利用可能です
バナーやボックス枠など、CSSとHTMLを編集できる方はぜひご活用ください
横並びリンクボタンの注意点
横並びのリンクボタンを作る際の注意点を2つ説明します
作成前にお読みください
文字数によって縦幅が変わってしまう(改行)
リンクボタンは、ボタン内に文字を入力します
縦幅のサイズ指定は、あくまでも1行分のサイズのことなので、文字数が横幅をオーバーすれば、2行目に突入します
ボタン内の文字数が長くなると、ボタンの縦幅が改行され、他のボタンとのバランスが悪くなります
またパソコンでは1行分でも、スマホでは画面が小さくなり改行されてしまうというパターンもあるので、注意が必要です
改行がダルければバナーがオススメ
改行によるデザイン崩れでお悩みの場合は、リンクボタンではなくバナーを使うのがオススメです
リンクボタンは、ボタンにリンクを紐付け、それにタイトルをつけますが
バナーは、画像にリンクを紐付けます(よくある「この画像をクリック!」のやつです)
画像を作る必要がありますが
サイズも文字数も全部自分で決めることができますし、リンクボタンとは違いCSSやHTMLの細かい設定も必要ありません
リンクボタン風の画像を自作し、リンクを紐付け、今回の横並び設定を行えば完成です
画像を作る手間を除けば、リンクボタンを横並びにするよりも簡単だと思います
画像でデザインを固定してしまえば、ボタンのように改行によるデザイン崩れの心配もありません
styleタグを利用すると記事ごとの設定も可能です
<style>-</style>のstyleタグ利用し、HTML内にCSSコードを入力することで、特定の記事にだけ横並びの設定をすることができます
この方法を使うと、全ての設定がHTML編集画面1つで完了するので、デザインCSSとHTML編集画面を行ったり来たりしなくてよくなります
複数の記事に設定を反映させたいときには、デザインCSSで一括設定したほうが楽だと思うので、うまく使い分けてください
まとめ
私は今回ご紹介したリンクボタンを横並びにする方法を使い、自分のブログのトップページをカスタマイズしています
ご興味のある方はこちらもご覧ください
この記事がみなさんのブログカスタマイズのお役に立てば嬉しいです
当記事の内容はブログのカスタマイズにご自由に利用していただけます
ただし当記事のカスタマイズ内容をご自身のブログで”紹介”される場合は
コピペではなく、当記事のリンクを貼っていただくようにお願い致します
